Здесь вы можете добавлять лендинг страницы (пре-лендинги в этом случае) для дальнейшего использования их в кампаниях.
Есть несколько вариантов создания лендингов:
1.Визуальный редактор
2.HTML редактор
3.Лендинг из шаблонов
4.Лендинг на собственном хостинге
5.Загрузка лендингов
Лендинги, созданные в HTML или визуальном редакторе AdsBridge, а также добавленные из шаблонов, хранятся у нас и используют CDN. Ссылкой такого лендинга будет ссылка кампании, в которую он добавлен. Лендинги на собственном хостинге, которые вы присоединяете на вкладке добавления такого лендинга, хранятся на вашем хостинге.
1.Визуальный редактор.
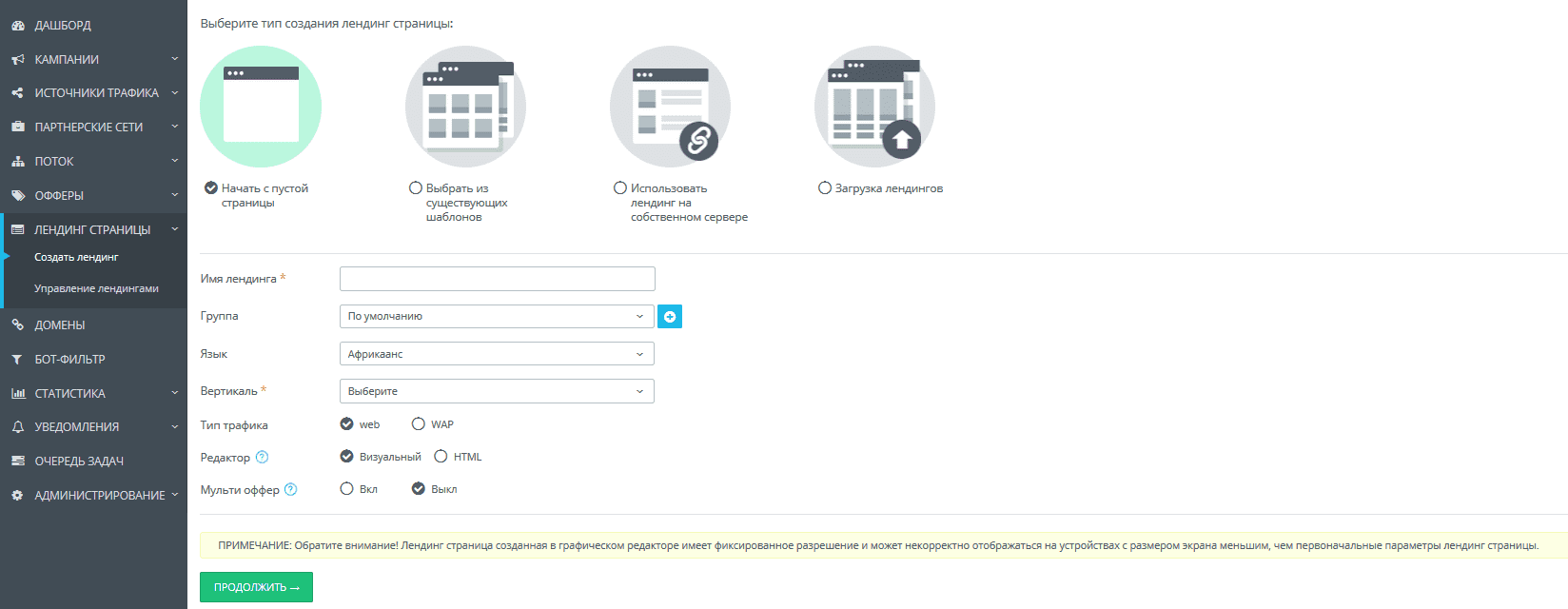
Для того чтобы открыть визуальный редактор, необходимо выбрать тип создания лендинг страницы «Начать с пустой страницы».
«Имя лендинга» – обязательное поле. Здесь нужно указать имя лендинг страницы, чтобы в дальнейшем вы могли быстрее находить его в системе и просматривать по нему статистику.
«Группа». Здесь вы можете создать группу лендингов, нажав на иконку «+», либо выбрав уже имеющуюся группу из выпадающего списка в поле. Данное поле необязательное. Вы можете его пропустить, тогда он будет находиться в группе «По умолчанию».
«Язык». Здесь указывается язык лендинга. Данная настройка необязательная и не влияет на таргетинг или отображение самого лендинга. В дальнейшем, эта опция поможет при поиске лендинга в системе.
«Вертикаль». Выберите вертикаль (тематику), к которой относится лендинг. В дальнейшем, эта опция поможет при поиске лендинга в системе и просмотре статистики по лендингам определённой вертикали. Доступны такие варианты: Adult, BizOp, Cams, Dating, Dating Adult, Download, E-commerce, Education, Email Submit, Financial, Gambling, Gaming, Health, Home staging, Incent, Lead generation, Mainstream, Mobile Apps, Other, Penny Auction, Pills, Pin Submit (Web), Retail, Services, Sweepstakes, Traveling, Utilities, VOD.
«Тип трафика». Здесь указывается тип трафика. Данная настройка необязательна и не влияет на таргетинг или отображение самого лендинга. В дальнейшем, эта опция поможет при поиске лендинга в системе.
«Редактор». Здесь выбираем сам редактор. Доступны: Визуальный и HTML. Обратите внимание на то, что редактировать свою страницу можно только в том редакторе, в котором она была создана изначально. На данный момент нет возможности переключаться между редакторами.
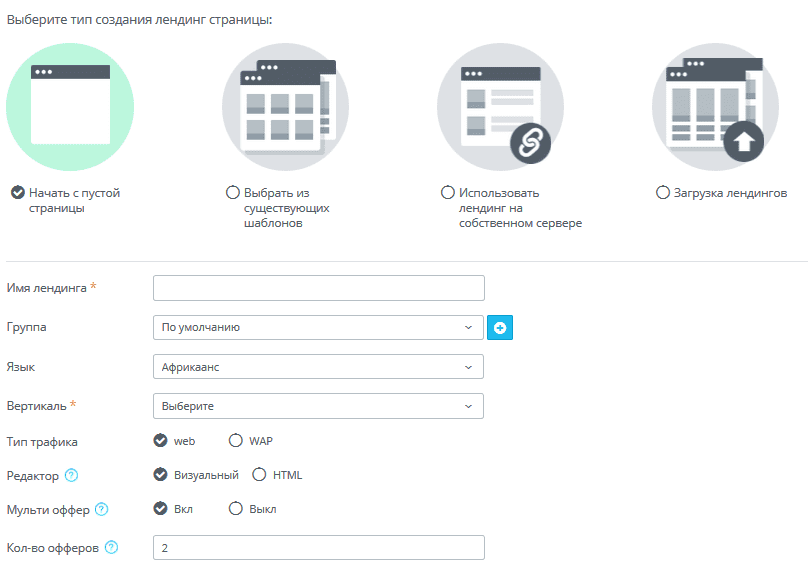
«Мульти-оффер». Включите эту опцию, если вы планируете использовать более одного оффера на лендинге.
«Кол-во офферов». Здесь указывается количество офферов, которые вы хотите использовать на этом лендинге.
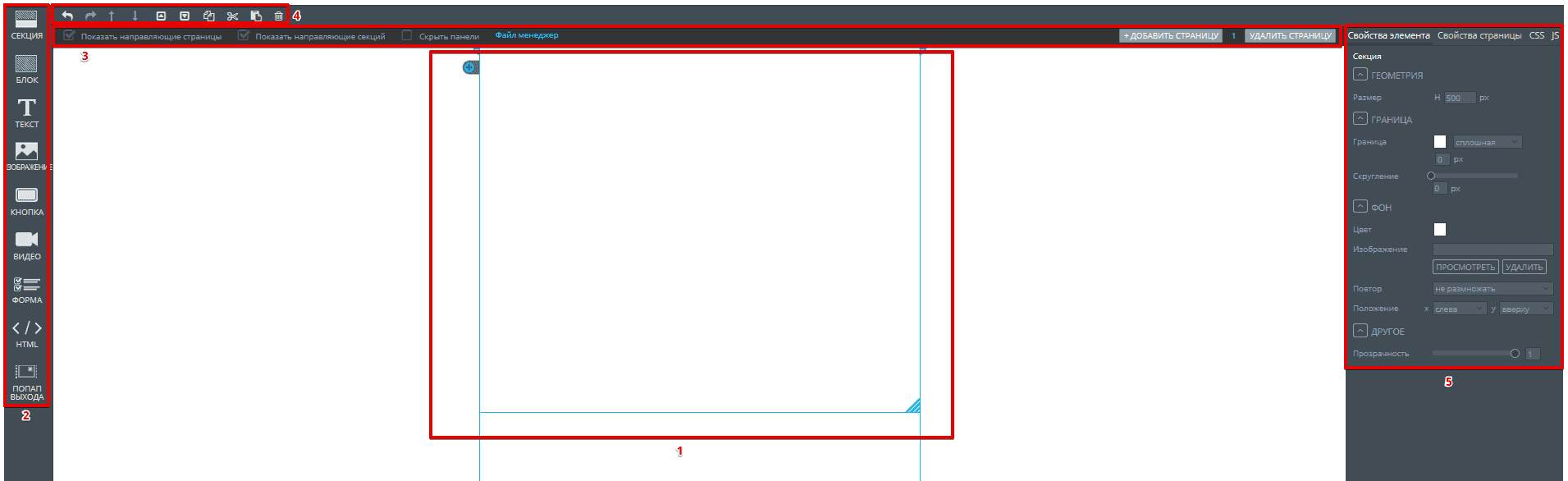
В визуальном режиме редактор разделён на: область просмотра (1), панель элементов (2), вспомогательную панель (3), панель действий (4) и боковую панель «управление и подключение» (5).
1) Область просмотра
Область просмотра предназначена для просмотра страницы и управления элементами. Вертикальные направляющие показывают ширину контентной части веб-страницы. Управление позициями элементов в области просмотра осуществляется методом drag&drop (свободное перетягивание). Чтобы выделить элемент, достаточно по нему кликнуть.
2) Панель элементов
Панель элементов содержит набор элементов, которые могут быть представлены на веб-странице. Доступны следующие:
-Секция
-Блок
-Текст
-Изображение
-Кнопка
-Видео
-Форма
-HTML код
-Поп-ап выхода
Назначение и описание элементов рассмотрим ниже.
3) Вспомогательная панель
Вспомогательная панель предназначена для подключения и загрузок мультимедийных файлов. Через «Файл менеджер» загружаются изображения, видео и аудио для дальнейшего использования на веб-странице.
На вспомогательной панели слева находятся элементы управления видимости направляющих, контуров секций, отображения боковых панелей. Пункт «Файл менеджер» открывает поп-ап, где можно просматривать и управлять уже загруженными изображениями, видео, фавиконами, аудио, а также загружать новые элементы для дальнейшего использования.
На вспомогательной панели справа находятся элементы управления страницами лендинга. Здесь вы можете создавать или удалять дополнительные страницы.
4) Панель действий
Панель действий служит для управления всей страницей и позволяет делать следующее:
-Отмена действия;
-Восстановление действия;
-Перемещение выбранного элемента на слой выше;
-Перемещение выбранного элемента на слой ниже;
-Перемещение выбранного элемента под все слои;
-Перемещение выбранного элемента поверх всех слоев;
-Копирование выбранного элемента;
-Вырезание выбранного элемента;
-Вставка скопированного или вырезанного элемента;
-Удаление выбранного элемента.
5) Боковая панель «управление и подключение»
Боковая панель «управление и подключение» в режиме «Визуального редактора» предназначена для управления содержимым страницы в области тега для выбранного элемента, а также управления свойствами страницы и её элементов.
Во вкладке «Свойства элемента» вы можете отредактировать выбранный элемент на странице.
Во вкладке «Свойства страницы» можно задать название страницы, значения метатегов, ключевые слова и описание. Во вкладке также присутствует управление глобальными стилевыми свойствами страницы.
Во вкладке «CSS» можно загрузить файлы стилей, а также подключить их со сторонних ресурсов, указав ссылку. Возможно также управление порядком подключения файлов и удалённое редактирование уже загруженных.
Во вкладке «JS» вы можете загрузить файлы javascript, а также подключить их со сторонних ресурсов, указав ссылку. Возможно также управление порядком подключения файлов и удалённое редактирование уже загруженных.
Свойства страницы
Прежде чем создать страницу, необходимо применить настройки, доступные во вкладке «Свойства страницы». Это общие настройки, применяемые ко всей странице в целом.
Они делятся на такие группы свойств:
– Геометрия
Задается ширина контентной части страницы и верхняя граница (поле страницы сверху). Значение ширины также можно изменять с помощью направляющих контентной части в области просмотра.
– Заголовок и метаданные
Здесь задаётся название страницы, её ключевые слова и описание. Название страницы отображается в шапке или вкладке браузера.
– Фон
В этой группе определяется фоновый цвет, фоновое изображение, повторяемость фонового изображения и его расположение.
– Общий стиль текста
Здесь задаётся шрифт для всей страницы, размер в пикселях, жирность, начертание (нормальное, курсивом, подчёркнутый, зачёркнутый), а также цвет текста.
Создание элементов на странице
Элементы создаются перетаскиванием кнопок на панели элементов в область просмотра.
Секция — это контейнер элементов, который занимает всю ширину страницы. Это обязательный элемент, в котором размещаются другие элементы.
Через настройки в боковой панели управления и подключения во вкладке «Свойства элементов» можно задать высоту секции, свойства её границы (толщину, стиль, цвет), скругление углов, свойства фона, прозрачность (прозрачность будет применена ко всем элементам находящихся внутри секции).
Блок — это контейнер элементов, произвольного размера и расположения внутри секции. Служит для определения отдельных блоков на странице. Элементы, размещённые в боксе позиционируются относительно бокса.
Через вкладку «Свойства элементов» можно задать размеры (ширину и высоту), позицию, настроить отображение границ, тень бокса (цвет, размытие, смещение), свойства фона и прозрачность.
Текст — это контейнер для представления текстовой информации.
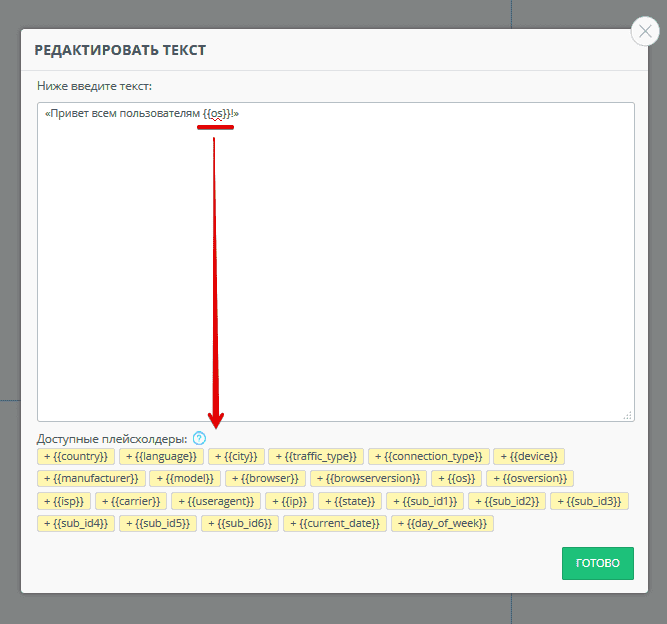
Через вкладку «Свойства элементов» можно задать размеры (ширину и высоту), позицию, текст, междустрочный интервал, настроить шрифт, отображение границ, фон, указать прозрачность и горизонтальное выравнивание (по левому краю, по правому краю или по центру). Вы также можете использовать плейсхолдеры в тексте, чтобы сделать лендинг более индивидуальным для пользователя. Например, если вы хотите показывать текст «Привет всем пользователям Android!» для пользователей OS Android и «Привет всем пользователям iOS!» для пользователей iOS на одном и том же лендинге, нужно просто ввести в настройках текст «Привет всем пользователям {{os}}!». Список плейсхолдеров отображается под полем для ввода текста.
Вы можете использовать следующие:
{{country}} – страна
{{language}} – язык
{{city}} – город
{{traffic_type}} – тип трафика
{{connection_type}} – тип соединения
{{device}} – девайс
{{manufacturer}} – производитель
{{model}} – модель
{{browser}} – браузер
{{browserversion}} – версия браузера
{{os}} – операционная система
{{osversion}} – версия операционной системы
{{isp}} – интернет-провайдер
{{carrier}} – мобильный оператор
{{useragent}} – юзерагент
{{ip}} – IP пользователя
{{state}} – штат
{{sub_id1}}{{sub_id2}}{{sub_id3}}{{sub_id4}}{{sub_id5}}{{sub_id6}} – значение, которое переделалось со стороны источника трафика в соответствующем sub ID
{{current_date}} – текущая дата
{{day_of_week}} – текущий день недели
На данный момент все плейсхолдеры заменяются латиницей.
Изображение — это контейнер для представления информации в виде загружаемых изображений.
При добавлении элемента появляется всплывающее окно, где вы указаете файл (форматов *.jpg, *.png, *.gif) изображения. Его можно загрузить с компьютера или выбрать из уже имеющихся в менеджере изображений. Максимальный размер загружаемого файла 16 MB. Тем не менее, рекомендуемый общий вес лендинга не должен сильно превышать 300 Kb для того, чтобы все элементы подгружались максимально быстро. Обратите внимание, что картинка, добавленная в визуальный редактор, может не отображаться, если включен AdBlock. Советуем проверить лендинг самостоятельно, прежде чем отправить на него трафик.
Сейчас в AdsBridge также есть возможность загрузить фавикон, который будет отображаться в браузере рядом с названием вашей лендинг страницы. Для этого необходимо загрузить в редактор изображение с именем favicon в формате ico (для большинства браузеров), png и svg (для поддержки современных устройств Microsoft, Android, Apple). Одновременная загрузка всех трёх форматов обеспечит отображение фавикона во всех основных браузерах.
Через настройки в боковой панели «Свойства элементов» можно задать размеры (ширину и высоту), позицию, изменить файл изображения, указать действие при нажатии на изображение (по нажатию на него возможен переход на целевую страницу — в том же окне — _self или в новом окне — _blank), настроить отображение границ, скругление углов, прозрачность.
Обратите внимание, что вы можете не только загрузить картинку, а также добавить её с помощью ссылки. Для этого достаточно прописать ссылку на изображение в соответствующем поле и кликнуть «Готово». Картинки, добавленные ссылкой, не используют CDN.
Кнопка — этот элемент представляет собой элемент лендинга, по клику на который происходит переход на целевую страницу.
Через настройки в боковой панели «Свойства элементов» можно задать размеры (ширину и высоту), позицию, указать действие при нажатии на кнопку, выбрать порядковый номер оффера, на который будет попадать пользователь по нажатию на кнопку. В случае добавления лендинга с одним оффером, достаточно выбрать «Целевая ссылка» в разделе «Действие клика».
Для лендингов с функцией «Мульти-оффер» в визуальном редакторе для различных кнопок укажите порядковый номер оффера, на который будет перенаправлен пользователь с данной кнопки. Для этого нажмите на необходимую кнопку лендинга левой кнопкой мыши и на панели справа, в секции «Действие клика» в выпадающем списке «Действие», выберите порядковый номер оффера (кол-во офферов в списке соответствует числу, которое вы указали в поле «Кол-во офферов» при создании лендинга).
Обратите внимание, что вы не можете изменить кол-во офферов для лендинга, а также отредактировать мульти-офферный лендинг с помощью нашего редактора, если лендинг добавлен хотя бы в одну из кампаний. То есть, для того чтобы отредактировать такой лендинг, вам сперва необходимо удалить его из кампаний.
Если вы используете многостраничный лендинг, в этом разделе можно выбрать страницу, на которую будет вести кнопка.
В боковой панели «Свойства элементов» вы также можете выбрать способ отображения перехода по кнопке (по нажатию на кнопку происходит переход на целевую страницу — в том же окне — _self или в новом окне — _blank), указать текст кнопки и свойства шрифта (название шрифта, размер, жирность, начертание, цвет текста), настроить тень текста (цвет тени, размытие, смещение), отображение границ, скругление углов, тень кнопки. Доступно управление фоном кнопки в обычном состоянии, при наведении на неё курсора и в состоянии во время нажатия. Есть возможность настроить прозрачность, сместить текст кнопки по горизонтали и применить горизонтальное выравнивание.
Видео — это контейнер для вставки видео со сторонних сервисов, например: YouTube или Vimeo. При добавлении элемента появляется поп-ап с полем ввода, в котором необходимо указать код iframe с видео.
Как получить код с YouTube: под интересующим видео на сервисе необходимо нажать «Поделиться», выбрать нужные опции и скопировать код.
Как получить код с Vimeo: в правом верхнем углу видео на сервисе, нажмите «Поделиться». Появится поп-ап с настройками, где необходимо установить нужные опции и скопировать код.
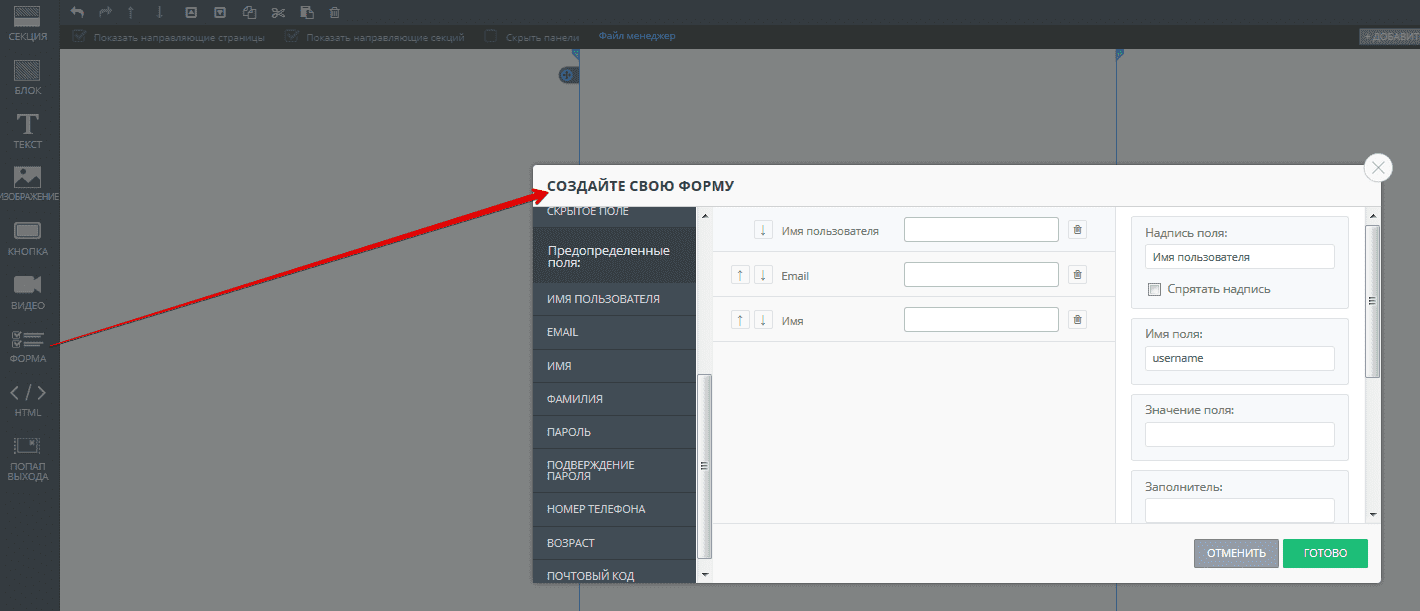
Форма — это контейнер для вставки форм. При добавлении откроется всплывающее окно для создания формы.
Все поля в форме делятся по типам: поле ввода (Текстовое поле), выбор из списка (Выпадающий список), выбор чекбоксами с возможностью выбора нескольких вариантов (Флажок), выбор с помощью переключателя с возможностью выбрать только один вариант (Переключатель), а также Скрытое поле. Поля создаются по клику на имя соответствующего поля в левой колонке всплывающего окна. Есть предопределённые поля с подготовленными списками значений: страны, штат, уровень дохода, дата рождения, часовой пояс.
Настроить выбранное поле можно в правой колонке поп-апа. Здесь можно указать заголовок поля, выбрать, отображать его или нет, имя поля, предустановленное значение поля, текст подсказки поля (пропадает при начале ввода), текст валидационного сообщения, включение опции обязательного заполнения поля. Доступно редактирование списка возможных значений. Управление порядком полей и возможность удаления поля находится в средней колонке предпросмотра.
После всех манипуляций по созданию и настройке всех необходимых полей, необходимо нажать кнопку «Готово». В области просмотра создается форма, внешний вид которой можно настроить через вкладку «Свойства элементов». Здесь задаются размеры формы и её позиция, устанавливается ориентация формы (горизонтальная, при которой заголовки полей находятся слева, вертикальная — заголовки полей сверху), указывается шрифта, настраиваются границы, скругление углов, фон и прозрачность.
Обратите внимание, что данные, которые пользователи вводят в форму, не сохраняются на стороне AdsBridge, но вы можете подключить такой сервис, как MailChimp, Aweber и т.д.
HTML код — это контейнер для вставки HTML кода пользователя, включая теги style, script. Также с помощью этого элемента вы можете добавить код сторонних сервисов на лендинг страницу, созданную в «Визуальном редакторе».
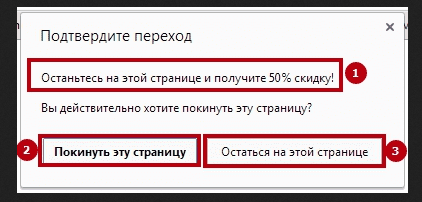
Попап выхода — системное браузерное сообщение, которое показывается пользователю при попытке закрыть вкладку с лендинг страницей. Выглядит он следующим образом:
Состоит этот поп-ап из 3-х частей:
1.Текст сообщения, в котором можно мотивировать пользователя не покидать страницу (например, предложить скидку, другой товар или ещё что-то);
2.Кнопка закрытия вкладки;
3.Кнопка, нажав на которую пользователь остаётся на странице.
Наш редактор позволит вам добавлять поп-ап выхода и редактировать элементы под номерами 1 и 3.
Настраивается это всё следующим образом:
1.Перетащите значок «Попап выхода» на рабочую область той страницы, на которой этот поп-ап должен срабатывать.
2.Кликните на этот элемент, чтобы выбрать его и во вкладке «Свойства элементов» справа, появится область для редактирования. Здесь есть 2 поля, которые влияют на функционал поп-апа:
1) В поле для ввода текста вы можете внести контент, который будет показан пользователю при попытке закрыть страницу.
2) В выпадающем списке «Действие» выберите действие для кнопки «Остаться на этой странице». Здесь доступны следующие варианты: Целевая страница, Страница 1, 2…N (в зависимости от кол-ва страниц лендинга), Оффер 1,2,…N (в зависимости от кол-ва офферов, если лендинг мульти-офферный).
Обратите внимание:
1.Некоторые источники трафика, в частности MyTarget могут забанить вашу кампанию, так как их правила запрещают использование подобных поп-апов на странице, куда попадает пользователь после клика на баннер.
2.Данные поп-апы могут стать причиной жалоб пользователей, в связи с чем, браузеры, в т.ч. Google Chrome могут поместить ваш домен в чёрный список. В этом случае достаточно будет просто поменять домен кампании на новый.
3.Поп-ап выхода доступен только в визуальном режиме редактора и в преднастроенных шаблонах лендингов AdsBridge.
Для того чтобы проверить отображение лендинга, вы можете нажать на кнопку «Предварительный просмотр». Обратите внимание, что ссылка, которая используется для предварительного просмотра лендинга является системной ссылкой и не будет работать, как обычная ссылка на лендинг. Также, в предварительном просмотре, при клике на СТА кнопку открывается тестовая страница оффера, а не та, которая добавлена в кампании. Чтобы проверить редиректы, нужно перейти по ссылке кампании, в которую добавлен лендинг(и) и оффер(ы).
После того как вы закончили редактировать свою лендинг страницу, нажмите «Сохранить» и «Закрыть редактор».
2.HTML редактор.
Чтобы открыть HTML редактор, выберите тип создания лендинг страницы «Начать с пустой страницы».
«Имя лендинга» – обязательное поле. Здесь нужно указать имя лендинг страницы, чтобы в дальнейшем вы могли быстрее находить его в системе и просматривать по нему статистику.
«Группа». Здесь вы можете создать группу лендингов, нажав на иконку «+», либо выбрав уже имеющуюся группу из выпадающего списка в поле. Данное поле необязательное. Вы можете его пропустить, тогда он будет находиться в группе «По умолчанию».
«Язык». Здесь указывается язык лендинга. Данная настройка необязательная и не влияет на таргетинг или отображение самого лендинга. В дальнейшем, эта опция поможет при поиске лендинга в системе.
«Вертикаль». Выберите вертикаль (тематику), к которой относится лендинг. В дальнейшем, эта опция поможет при поиске лендинга в системе и просмотре статистики по лендингам определённой вертикали. Доступны такие варианты: Adult, BizOp, Cams, Dating, Dating Adult, Download, E-commerce, Education, Email Submit, Financial, Gambling, Gaming, Health, Home staging, Incent, Lead generation, Mainstream, Mobile Apps, Other, Penny Auction, Pills, Pin Submit (Web), Retail, Services, Sweepstakes, Traveling, Utilities, VOD.
«Тип трафика». Здесь указывается тип трафика. Данная настройка необязательна и не влияет на таргетинг или отображение самого лендинга. В дальнейшем, эта опция поможет при поиске лендинга в системе.
«Редактор». Здесь выбираем сам редактор. Доступны: Визуальный и HTML. Обратите внимание на то, что редактировать свою страницу можно только в том редакторе, в котором она была создана изначально. На данный момент нет возможности переключаться между редакторами.
«Мульти-оффер». Включите эту опцию, если вы планируете использовать более одного оффера на лендинге.
«Кол-во офферов». Здесь указывается количество офферов, которые вы хотите использовать на этом лендинге.
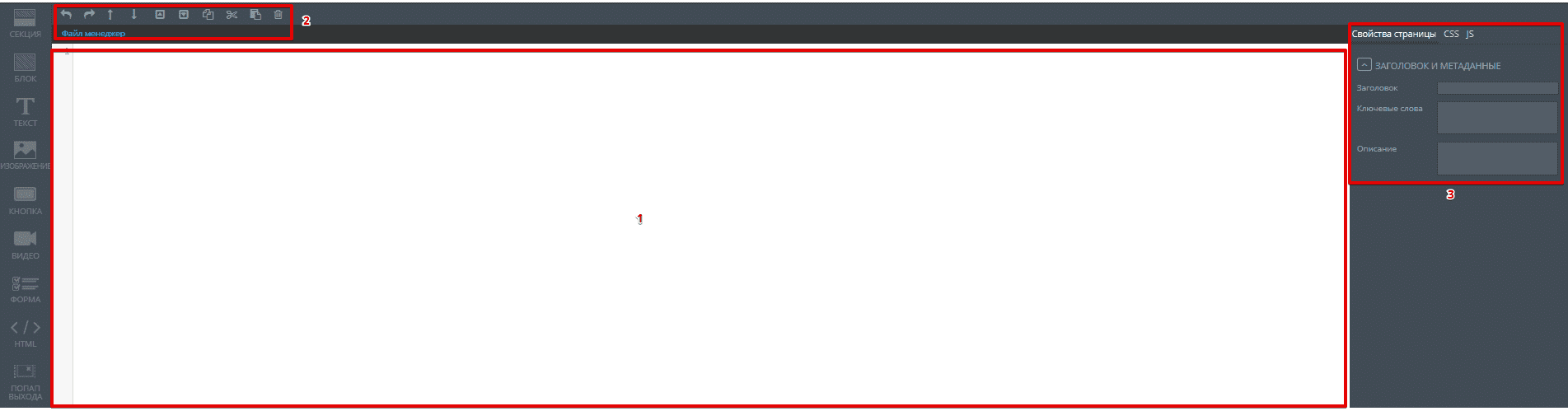
Редактор представляет собой среду, которая предназначена для создания веб-страниц в системе AdsBridge для дальнейшей её публикации и использования в маркетинговых целях. Редактор имеет область кода (1), вспомогательную панель (2) и боковую панель “управление и подключение” (3).
1) Область кода
Область кода предназначена для вставки и редактирования HTML кода. Код, добавленный в этом поле (в том числе и JavaScript код), при просмотре готовой страницы будет представлен между тегами <body></body>. Во избежание возможных случаев несохранения страницы, необходимо следить за правильным закрытием тегов, а также парностью кавычек в них. Советуем вам добавлять JS и CSS код через соответствующие вкладки. В поле для ввода кода вы можете оставить только тот JS, который нельзя использовать между тегами <head></head>. Также, следует удалить код, который обычно добавляется выше тега <body> и ниже тега </body>.
2) Вспомогательная панель
Вспомогательная панель предназначена для подключения и загрузок мультимедийных файлов. В режиме HTML используется только «Файл менеджер», через который загружаются изображения, фавикон, видео и аудио файлы, для дальнейшего использования на веб-странице.
3) Боковая панель управления и подключения
Боковая панель управления и подключения в режиме HTML предназначена для управления содержимым страницы в области между тегами.
Во вкладке «Свойства страницы» устанавливаются название страницы, значения метатегов ключевых слов и описание.
Во вкладке «CSS» можно загрузить файлы стилей, а также подключить их со сторонних ресурсов, указав ссылки (например, подключение шрифта с Google Fonts — https://www.google.com/fonts). Возможно также управление порядком подключения файлов и удалённое редактирование уже загруженных.
Во вкладке «JS» вы можете загрузить файлы JavaScript, а также подключить их со сторонних ресурсов, указав ссылки (например, подключение библиотеки jQuery c Google CDN – https://developers.google.com/speed/libraries/devguide). Возможно также управление порядком подключения файлов и удалённое редактирование уже загруженных.
Работа со ссылками
Основным предназначением созданных в редакторе веб-страниц является предоставление информации и перенаправление пользователя на целевую страницу по клику на интересующую его ссылку или другое заранее определённое действие. Все ссылки в HTML коде, которые будут вести с итоговой страницы на целевую страницу, должны иметь значение атрибута href в виде знака решетки #.
Если вы создаёте лендинг, который ведёт только на один оффер, вместо ссылки самого оффера вам нужно использовать такую ссылку:
<a href=”#”>CONTENT</a>
После того, как вы добавите такой лендинг и необходимый оффер в настройках кампании, такой формат ссылки будет автоматически подстраиваться под кампанию и отображать нужный оффер при переходе.
Если вы создаёте мульти-офферный лендинг, и для него используется более одного оффера, то ссылки в редакторе должны быть в следующем формате:
<a href=”#”>Offer 1</a>
<a href=”#2″>Offer 2</a>
<a href=”#3″>Offer 3</a>
Offer1, Offer2, Offer3 вы задаёте в целевых настройках кампании после добавления такого лендинга.
Обратите внимание, вы не можете изменить кол-во офферов для лендинга, а также отредактировать мульти-офферный лендинг с помощью нашего редактора, если лендинг добавлен хотя бы в одну из кампаний. То есть, для того чтобы отредактировать такой лендинг,вам сперва необходимо удалить его из кампаний.
В случае если в HTML коде присутствуют другие ссылки (теги <a>), с которых нежелателен переход на другие страницы, атрибуту href присваивается значение javascript:void(0) (например, <a href=”javascript:void(0)”>Stay</a>). Во избежание недоразумений при использовании итоговой страницы, нужно проверить наличие возможности ухода со страницы на целевую (следует начинать с создания кампании с тестовой целевой страницей).
Для того чтобы создать многостраничный лендинг в редакторе AdsBridge либо лендинг с пошаговыми вопросами, вам надо использовать JS код, который скрывает определённые области и отображает необходимый контент. Советуем обратиться к специалистам, чтобы подобрать код, который подойдет вашей лендинг странице.
Работа с изображениями
Все адреса на изображения в HTML коде и загруженных CSS файлах подменяются для каждой итоговой страницы. Процесс подмены адресов происходит на следующих этапах:
- При сохранении HTML кода или предварительном просмотре итоговой страницы;
- При загрузке CSS файла (при редактировании стилей удалённо в загруженном файле, подмена адресов заново не осуществляется);
- При копировании страницы через вкладку «Управление лендингами».
Следует помнить, что:
— адреса изображений в JavaScript коде не подменяются;
— названия файлов должны быть корректными.
Работа с HTML
Итоговые страницы формируются с элементом для HTML5.
Работа с CSS
Файлы CSS можно загружать или прикреплять удалённо. Примером удалённо подключаемых CSS файлов может служить указание ссылки через боковую панель «управление и подключение» (вкладку CSS) на CSS библиотеку Bootstrap или файл, подключающий особые шрифты с Google Fonts, которые в дальнейшем можно использовать в загружаемых пользовательских CSS файлах. Загруженные файлы CSS можно править удалённо. Следует помнить, что код CSS должен быть корректен — должны быть закрыты все фигурные скобки, кавычки в фонах должны быть парными или их не должно быть вовсе. Иначе, страница будет отображаться неверно или не сохранится.
Работа с переменными параметрами
Можно использовать плейсхолдеры в тексте, чтобы сделать лендинг более индивидуальным для пользователя. Например, если необходимо отображать текст «Привет всем пользователям Android!» для пользователей OS Android и «Привет всем пользователям iOS!» для пользователей iOS на одном и том же лендинге, вы можете ввести текст «Привет всем пользователям {{os}}!»
Весь список доступных плейсхолдеров:
{{country}} – страна
{{language}} – язык
{{city}} – город
{{traffic_type}} – тип трафика
{{connection_type}} – тип соединения
{{device}} – девайс
{{manufacturer}} – производитель
{{model}} – модель
{{browser}} – браузер
{{browserversion}} – версия браузера
{{os}} – операционная система
{{osversion}} – версия операционной системы
{{isp}} – интернет-провайдер
{{carrier}} – мобильный оператор
{{useragent}} – юзерагент
{{ip}} – IP пользователя
{{state}} – штат
{{sub_id1}}{{sub_id2}}{{sub_id3}}{{sub_id4}}{{sub_id5}}{{sub_id6}} – значение, которое переделалось со стороны источника трафика в соответствующем sub ID
{{current_date}} – текущая дата
{{day_of_week}} – текущий день недели
На данный момент все плейсхолдеры заменяются латиницей.
Частые ошибки
Код форматируется в области кода. Не рекомендуется использовать в javascript вставках комментарии в виде //. Строка комментируется полностью, а при форматировании часть кода может попадать в эту строку.
Для того чтобы проверить отображение лендинга, вы можете нажать на кнопку «Предварительный просмотр». Обратите внимание, что ссылка, которая используется для предварительного просмотра лендинга является системной и не будет работать, как обычная ссылка на лендинг. Также, в предварительном просмотре при клике на СТА кнопку открывается тестовая страница оффера, а не та, которая добавлена в кампании. Для того чтобы проверить редиректы, вам необходимо перейти по ссылке кампании, в которую добавлен лендинг(и) и оффер(ы).
После того как вы закончили редактировать свою лендинг страницу, нажмите «Сохранить» и «Закрыть редактор».
3.Лендинг из шаблонов.
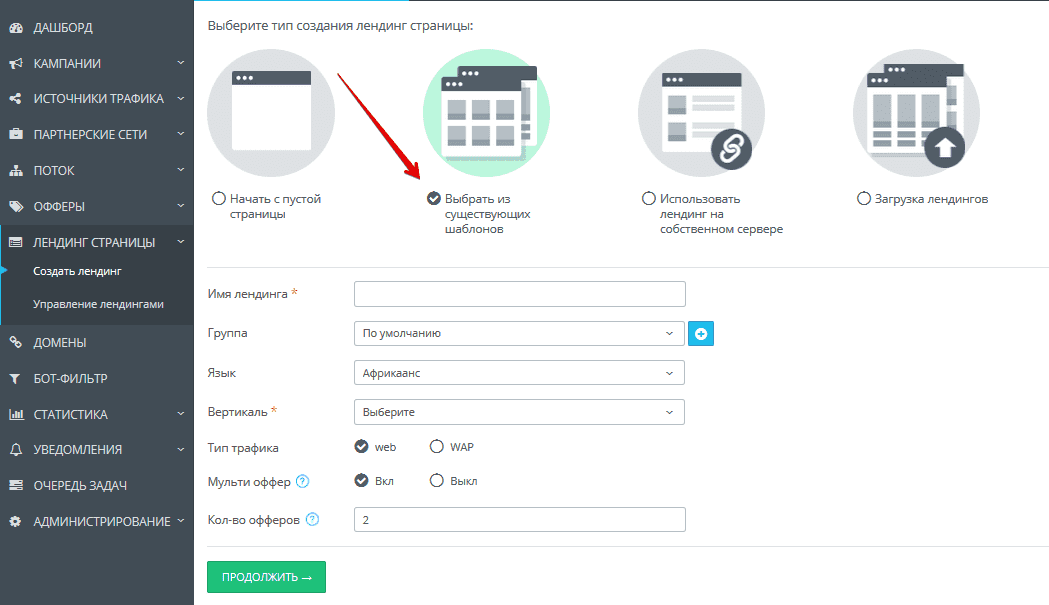
Для того чтобы создать лендинг из шаблонов, вам необходимо выбрать опцию «Выбрать из существующих шаблонов» на странице создания лендингов.
«Имя лендинга» – обязательное поле. Здесь нужно указать имя лендинг страницы, чтобы в дальнейшем вы могли быстрее находить его в системе и просматривать по нему статистику.
«Группа». Здесь вы можете создать группу лендингов, нажав на иконку «+», либо выбрав уже имеющуюся группу из выпадающего списка в поле. Данное поле необязательное. Вы можете его пропустить, тогда он будет находиться в группе «По умолчанию».
«Язык». Здесь указывается язык лендинга. Данная настройка необязательная и не влияет на таргетинг или отображение самого лендинга. В дальнейшем, эта опция поможет при поиске лендинга в системе.
«Вертикаль». Выберите вертикаль (тематику), к которой относится лендинг. В дальнейшем, эта опция поможет при поиске лендинга в системе и просмотре статистики по лендингам определённой вертикали. Доступны такие варианты: Adult, BizOp, Cams, Dating, Dating Adult, Download, E-commerce, Education, Email Submit, Financial, Gambling, Gaming, Health, Home staging, Incent, Lead generation, Mainstream, Mobile Apps, Other, Penny Auction, Pills, Pin Submit (Web), Retail, Services, Sweepstakes, Traveling, Utilities, VOD.
«Тип трафика». Здесь указывается тип трафика. Данная настройка необязательна и не влияет на таргетинг или отображение самого лендинга. В дальнейшем, эта опция поможет при поиске лендинга в системе.
«Мульти-оффер». Включите эту опцию, если вы планируете использовать более одного оффера на лендинге.
«Кол-во офферов». Здесь указывается количество офферов, которые вы хотите использовать на этом лендинге.
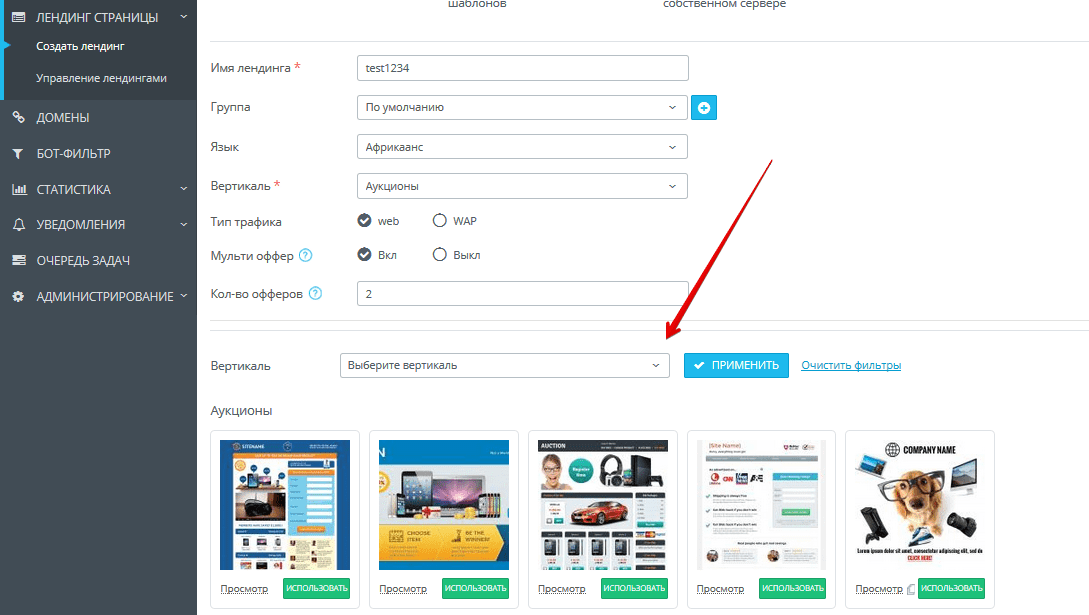
После заполнения этих полей, чтобы перейти к следующему шагу и выбрать шаблон, нажмите «Продолжить». Ниже появятся все шаблоны.
Для того чтобы просмотреть лендинги конкретной вертикали, воспользуйтесь фильтром. Чтобы снова отобразить все лендинги нажмите на «Очистить фильтры».
Вы можете просмотреть лендинги, нажав на кнопку «Предварительный просмотр». После того, как вы выбрали шаблон, нажмите на кнопку «Использовать», чтобы начать редактирование.
Редактирование такого лендинга происходит в визуальном редакторе AdsBridge. На данный момент нет возможности выгрузить код преднастроенного лендинга для его редактирования в HTML редакторе, либо для загрузки на собственный хостинг.
Больше информации о возможностях редактирования в визуальном режиме вы можете найти в разделе «Визуальный редактор» данного руководства пользователя.
Для того чтобы проверить отображение лендинга, нажмите на кнопку «Предварительный просмотр». Обратите внимание, что ссылка, которая используется для предварительного просмотра лендинга является системной и не будет работать, как обычная ссылка на лендинг. Также, в предварительном просмотре при клике на СТА кнопку открывается тестовая страница оффера, а не та, которая добавлена в кампании. Для того, чтобы проверить редиректы, необходимо перейти по ссылке кампании, в которую добавлен лендинг(и) и оффер(ы).
После завершения процесса редактирования, нажмите «Сохранить» и «Закрыть редактор».
4.Добавление лендинга на собственном хостинге.
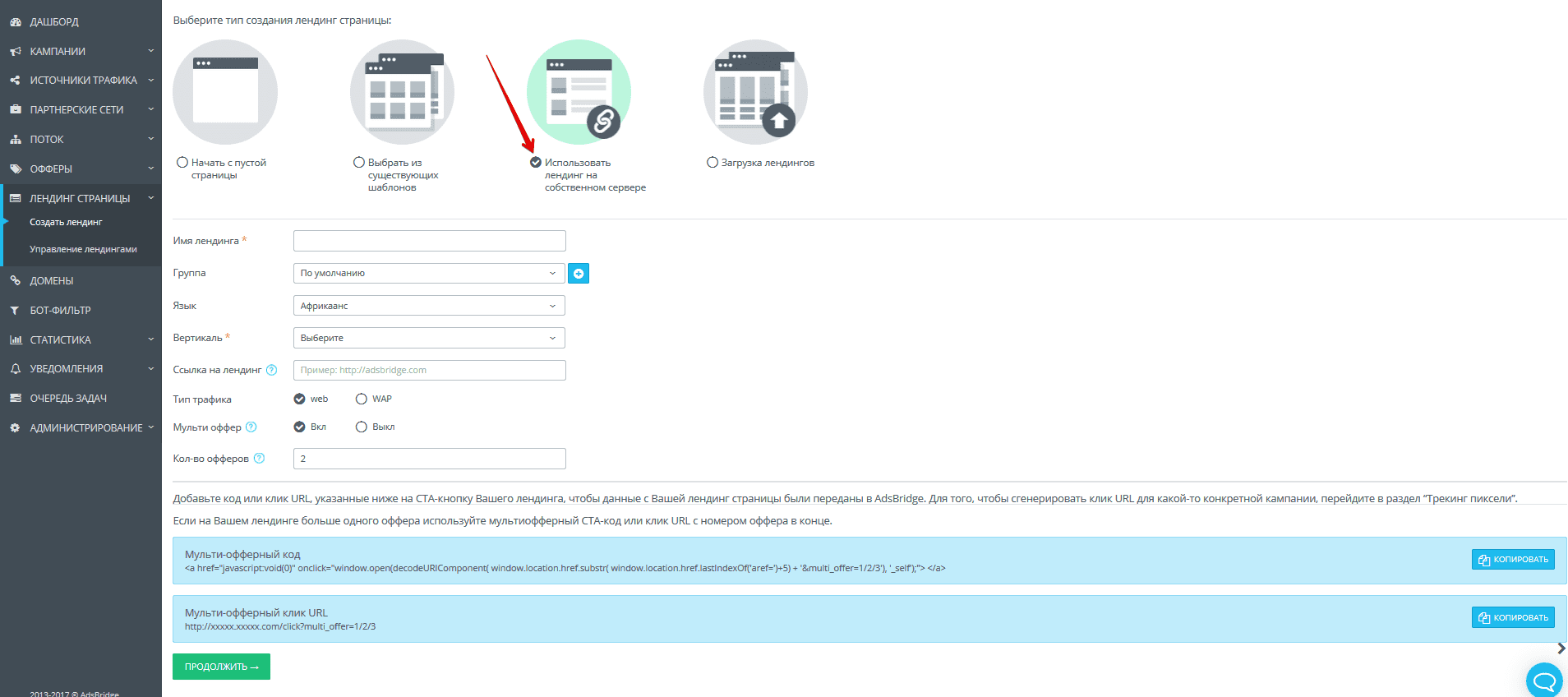
Для того чтобы добавить лендинг, который размещается на вашем хостинге, необходимо выбрать опцию «Использовать лендинг на собственном сервере» на странице создания лендингов.
«Имя лендинга» – обязательное поле. Здесь нужно указать имя лендинг страницы, чтобы в дальнейшем вы могли быстрее находить его в системе и просматривать по нему статистику.
«Группа». Здесь вы можете создать группу лендингов, нажав на иконку «+», либо выбрав уже имеющуюся группу из выпадающего списка в поле. Данное поле необязательное. Вы можете его пропустить, тогда он будет находиться в группе «По умолчанию».
«Язык». Здесь указывается язык лендинга. Данная настройка необязательная и не влияет на таргетинг или отображение самого лендинга. В дальнейшем, эта опция поможет при поиске лендинга в системе.
«Вертикаль». Выберите вертикаль (тематику), к которой относится лендинг. В дальнейшем, эта опция поможет при поиске лендинга в системе и просмотре статистики по лендингам определённой вертикали. Доступны такие варианты: Adult, BizOp, Cams, Dating, Dating Adult, Download, E-commerce, Education, Email Submit, Financial, Gambling, Gaming, Health, Home staging, Incent, Lead generation, Mainstream, Mobile Apps, Other, Penny Auction, Pills, Pin Submit (Web), Retail, Services, Sweepstakes, Traveling, Utilities, VOD.
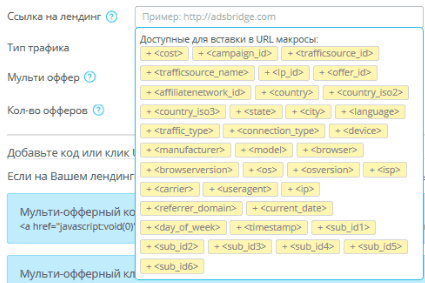
«Ссылка на лендинг». В этом поле нужно указать ссылку вашего лендинга. Пример добавления ссылки: http://www.mylandingpage.com/
«Тип трафика». Здесь указывается тип трафика. Данная настройка необязательна и не влияет на таргетинг или отображение самого лендинга. В дальнейшем, эта опция поможет при поиске лендинга в системе.
«Мульти-оффер». Включите эту опцию, если вы планируете использовать более одного оффера на лендинге.
«Кол-во офферов». Здесь указывается количество офферов, которые вы хотите использовать на этом лендинге.
Под этими полями вы увидите:
1) Код для CTA-кнопки (кнопки призыва к действию)
<a href=”javascript:void(0)” onclick=”window.open(decodeURIComponent( window.location.href.substr(window.location.href.lastIndexOf(‘aref=’)+5)), ‘_self’);”> </a>
2) Клик URL.
http://example.test.com/click , где example – это ваш уникальный домен в системе AdsBridge.
Данные варианты предоставлены на выбор. Их функционал идентичен (редирект на оффер и подсчёт кликов по СТА кнопке), то есть вам не нужно добавлять данный код и клик URL одновременно. Мы советуем использовать Клик URL, так как данную ссылку проще вставить в код. Обратите внимание, что в случае использования кастомного домена в кампании, также необходимо использовать Клик URL на этом же домене. Вы можете проверить, какую Клик URL необходимо использовать на лендинге в определённой кампании на странице «Трекинг пиксели» в «Меню Пользователя». Однако, если вы используете один и тот же лендинг в кампаниях с разными доменами, мы советуем использовать Код для CTA-кнопки, так как клик URL не будет отрабатывать корректно в этом случае.
Нажмите «Копировать», чтобы скопировать код или клик URL.
Если ваш лендинг использует функцию «Мульти-оффер», вставьте код для CTA-кнопки или Клик URL с порядковым номером оффера на различные кнопки вашего лендинга.
Пример кода для СТА-кнопок на мульти-офферном лендинге с 3-мя офферами:
— для первой — <a href=”javascript:void(0)” onclick=”window.open(decodeURIComponent( window.location.href.substr( window.location.href.lastIndexOf(‘aref=’)+5) + ‘&multi_offer=1‘), ‘_self’);”> </a>
— для второй — <a href=”javascript:void(0)” onclick=”window.open(decodeURIComponent( window.location.href.substr( window.location.href.lastIndexOf(‘aref=’)+5) + ‘&multi_offer=2‘), ‘_self’);”> </a>
— для третьей — <a href=”javascript:void(0)” onclick=”window.open(decodeURIComponent( window.location.href.substr( window.location.href.lastIndexOf(‘aref=’)+5) + ‘&multi_offer=3‘), ‘_self’);”> </a>
Пример Клик URL на мульти-офферном лендинге с 3-мя офферами:
— для первой— http://example.test.com/click?multi_offer=1
— для второй— http://example.test.com/click?multi_offer=2
— для третьей— http://example.test.com/click?multi_offer=3
На собственном лендинге вы также можете показывать данные о пользователе, которые определил трекер. Для этого вам нужно сделать два действия:
1) добавить следующий код на лендинг:
<html>
<head>
<script>
function getURLParameter(name) {
return decodeURIComponent(
(RegExp(name + ‘=’ + ‘(.+?)(&|$)’).exec(location.search)||[,null])[1] || ”
);
}
</script>
</head>
<body>
Hello <script>document.write(getURLParameter(‘model‘))</script> Caution! Your OS version is not up-to-date enough to visit that site. Press the button to update!
</body>
</html>
В данном скрипте в качестве примера используется отображение модели устройства пользователя. Вы можете изменять текст скрипта.
2) добавить к ссылке лендинга в настройках необходимый плейсхолдер, чтобы передавать информацию на лендинг для дальнейшего её размещения на нём (например, скрипт настроен на отображение модели устройства пользователя, тогда нам нужно добавить к концу ссылки лендинга следующее &model=<model>. Таким образом, ссылка будет иметь вид http://mylandingpage.com?model=<model>). Скрипт вытянет имя параметра и покажет его на лендинге.
Доступны такие плейсхолдеры:
<country> – страна
<language> – язык
<city> – город
<traffic_type> – тип трафика
<connection_type> – тип соединения
<device> – девайс
<manufacturer> – производитель
<model> – модель
<browser> – браузер
<browserversion> – версия браузера
<os> – операционная система
<osversion> – версия операционной системы
<isp> – интернет-провайдер
<carrier> – мобильный оператор
<useragent> – юзерагент
<ip> – IP пользователя
<state> – штат
<sub_id1><sub_id2><sub_id3><sub_id4><sub_id5><sub_id6> – значение, которое переделалось со стороны источника трафика в соответствующем sub ID
<current_date> – текущая дата
<day_of_week> – текущий день недели
На данный момент все плейсхолдеры заменяются латиницей.
Обратите внимание: при изменении домена кампании, в которой используется лендинг на собственном хостинге, вам также необходимо изменить домен для клик URL. Иначе, лендинг с клик URL на другом домене, отличном от домена кампании, не будет редиректить на целевую страницу. Корректные клик URL для определённой кампании вы всегда можете узнать на странице «Трекинг пиксели», которая находится в «Меню пользователя».
После заполнения всех полей нажмите «Продолжить», чтобы сохранить лендинг.
5.Загрузка лендингов.
На AdsBridge есть возможность загрузить одновременно несколько лендингов, размещённых на вашем хостинге.
Для этого вам нужно выбрать опцию «Загрузка лендингов».
Шаг 1 – скачайте шаблон файла в формате CSV на устройство.
Шаг 2 – заполните необходимую информацию и сохраните файл в формате CSV.
Обязательные поля:
- название лендингов (нельзя использовать одинаковые названия),
- URL,
- вертикаль,
- тип (Web или WAP).
Дополнительные поля:
- ID группы (данные из вашего аккаунта)
- Язык
- Количество офферов
В файле нужно указать название лендингов (нельзя использовать одинаковые названия), их ссылки, вертикаль и тип (Web или WAP). В ссылке лендингов вы можете сразу указать параметры, которые необходимо передавать на лендинг. Больше информации о доступных плейсхолдерах и условиях их добавления вы можете узнать в разделе «Добавление лендинга на собственном хостинге».
Шаг 3 – загрузите файл в аккаунт.