In this article, we’d like to show you a new functionality added to our visual landing page editor, which is the ability to set an exit pop-up. Previously, you could set it using scripts but without specific knowledge, it was difficult to do. Due to a high number of requests sent to our support team, we simplified this process by adding a new setting option to our visual editor.
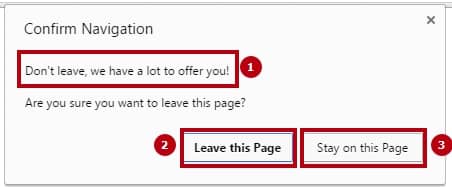
The exit pop-up is a system message in the browser that is displayed when the user wants to exit the landing page. It looks like this:
Pop-up consists of 3 parts:
- Text message that motivates user to stay on the page (i.e. offering them other product or something else);
- Button for closing the tab;
- Button for staying on the page.
With the help of our editor, you can add an exit pop-up and edit texts with numbers 1 and 3.
It can be set the following way:
– You will find this icon on the side panel in the visual editor:
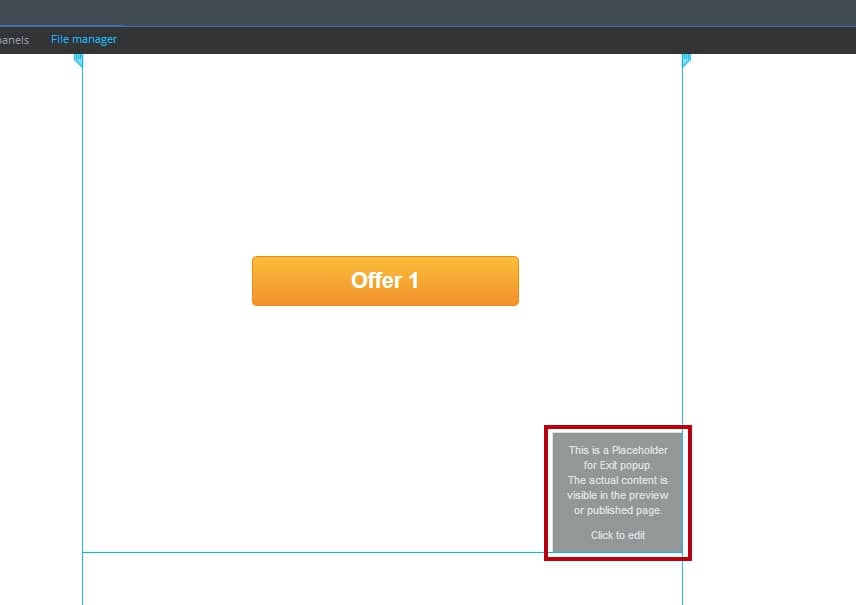
– Drag it to the work area of your landing page in a place where this pop-up has to be triggered:
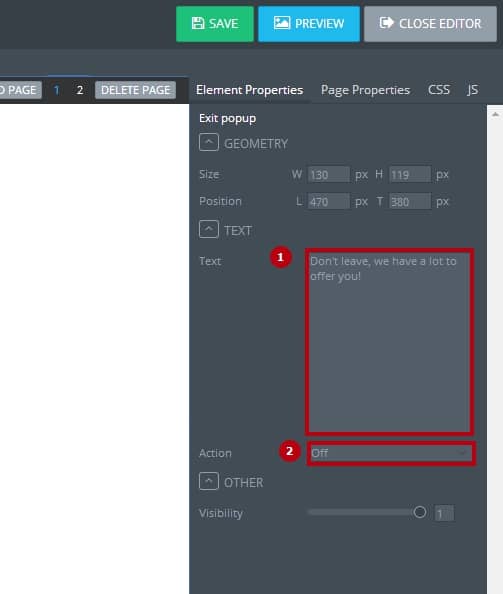
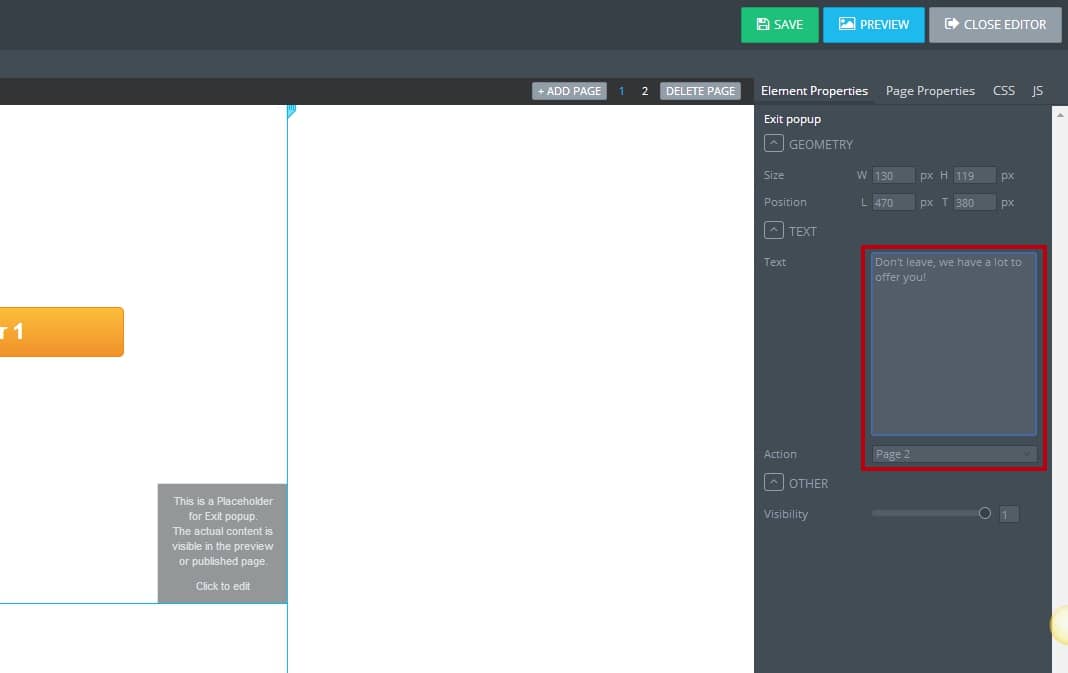
– Click on this placeholder and on the right panel you’ll see the area for editing. There are two functional fields:
First, enter a pop-up text you wish to display to users when they want to leave the page.
Then, in a drop-down Action list choose an action for the “Stay on this page” button. There are several variants available for this button: Target URL, Page 1, 2, etc. (depending on a number of pages in your lander), offer 1, 2, etc. (depending on a number of offers if it’s a multi-offered lander).
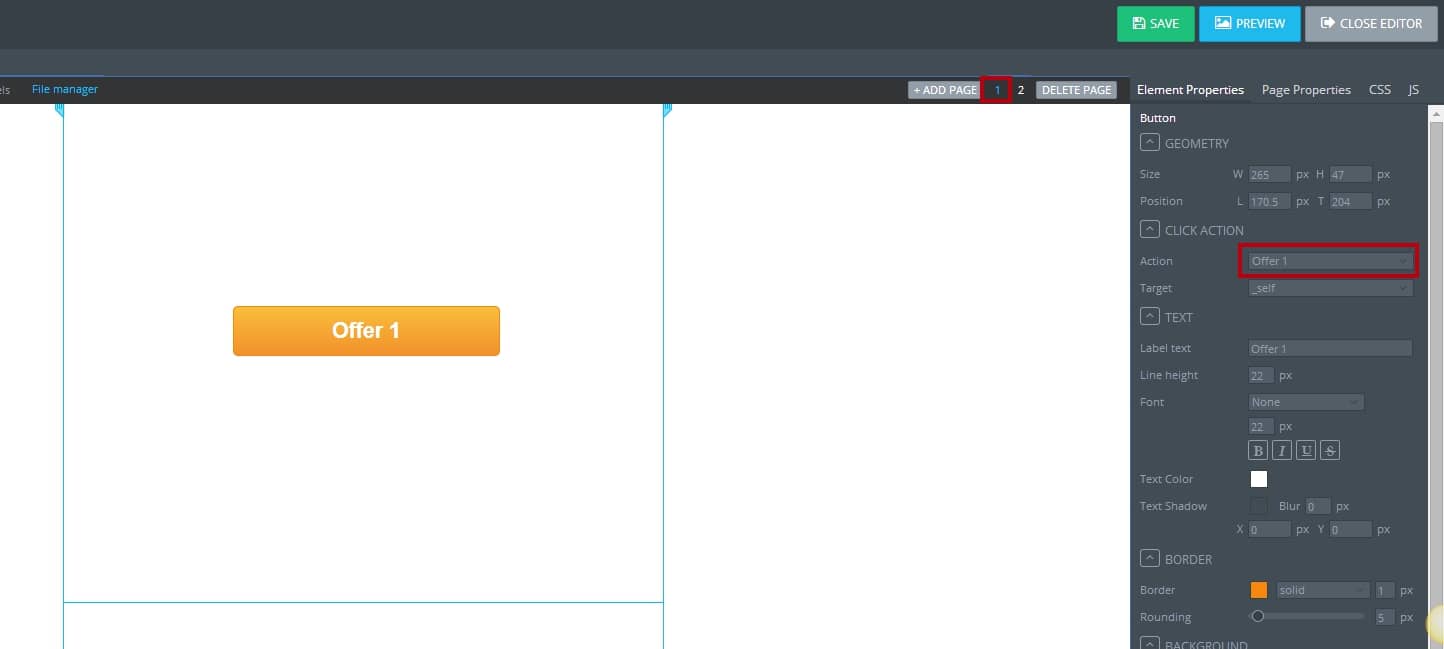
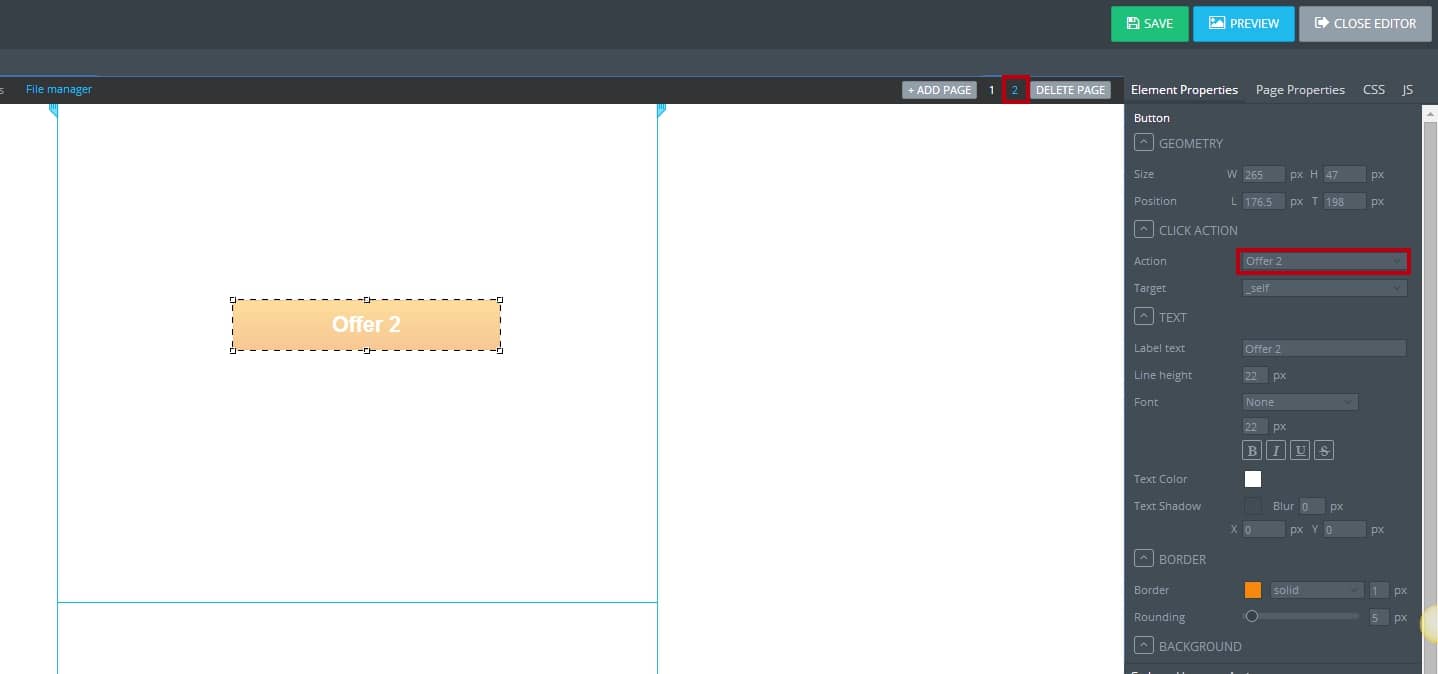
For example, we have 2 offers — offer 1 is selling any product, offer 2 is its cheaper analogue. It is clear that the offer 1 is more profitable (its commission is higher because of the higher product price). However, we don’t want to lose users who consider this product to be expensive, and that’s why we offer a cheaper variant of a product when they want to close our landing page.
Therefore, we create a lander and make two pages for it: on page 1 there is a button that directs to offer 1, on page 2 there is a button that directs to offer 2.
After that, we add an exit pop-up to page 1. We set text there and in Action list choose page 2:
Thus, if a user lands on page 1 and decides to close it, he or she will see a pop-up with a discount offer. By clicking on the “Stay on this page” button, this user will see page 2 which redirects to offer 2.
Using this functionality you can create your own paths to keep users on a page and motivate them to go to your offer.
However, please note that:
- Some traffic sources, namely Facebook, can ban your campaign as their advertising rules do not allow using such pop-ups on pages where the user lands after clicking on a banner.
- These pop-ups may cause user complaints, and browsers, including Google Chrome, can put your domain to the blacklist. In this case, you will just need to change a domain name of your campaign.
Have high conversions!